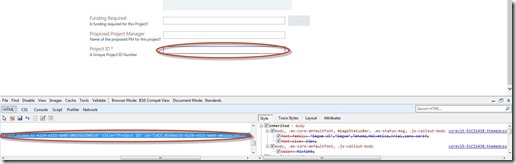
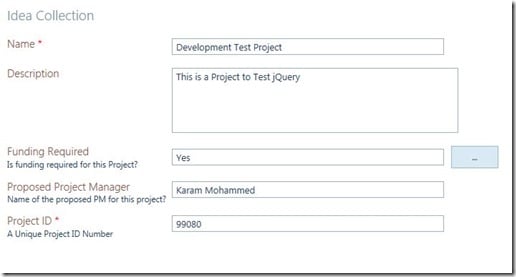
Sometimes in Project Server we have a requirement to make a custom field read only after a value was provided. A good example will be changing a project a custom Project ID field after approval. Now, if you have a Workflow implemented in Project Server, this will be controlled by the workflow. However, in our case, there is no workflow and we need to lock the CF after the initial value was provided. So, today I am going to show you how to lock these projects using jQuery. First of all we have to determine the custom field that we want to lock and in my case I have chosen Project ID custom field to lock. Now to be able to use jQuery selectors functions (will be covered in a minute) we have to find the input element that we want to make read only, If you go to the PDP that contains the Custom field and hit F12 to launch the developer tools and then click Ctrl+B (select element by click), you will be able to click on the custom field where you enter the value you will notice it have a blue boarder color that means it is selected, like in the photo below:
Notice in the source html there the Input tag will be selected. Let’s take a look at the HTML input tag:
<input name="ctl00$ctl40$g_08be3c8d_3942_4af1_87f7_d35e5bdc8a6a$ctl00$pfp_Repeater$ctl04$idCF_01b6bc31-4229-e311-bb05-00155d35052d" title="Project ID" id="idCF_01b6bc31-4229-e311-bb05-00155d35052d" type="text" size="50" maxlength="255" readonly="true" GUID="01b6bc31-4229-e311-bb05-00155d35052d"/>
For this input tag there is an attribute called Title and it have the value “Project ID” same as the custom field name, we will use jQuery to select this custom field using a jQuery input selector, we will see in a second how this is done. So what we want to do is to lock the custom field if it have a value, this way no one will be to change the value of that custom field in the future, what we will do is we will check if there is a value in that custom field jQuery will lock it if not will do nothing, here is the code to do it:
<script src="https://code.jquery.com/jquery-latest.js"
type="text/javascript"></script>
<script>
//this function will wait for the DOM to be ready then execute
$(document).ready(function(){
//then we will look for the input that has the title Project ID
using this input selector
$('input[title="Project ID"]').each(function(){
if($(this).val() !="")
{
//if the input has a value we will alert a message and make it read only
alert("Custom field is locked.");
$(this).attr("disabled", true);
}
});
});
</script>
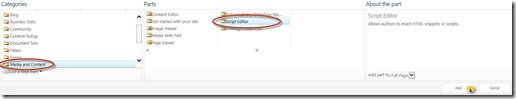
Now we have the code we need to test it and make it work. Next thing we have to do is we go to project server settings then project details pages then we choose the PDP that contain the custom field that we want to lock, in my case my PDP name is Idea Collection. Then we should add a new web part to the PDP, that web part will be the script editor:
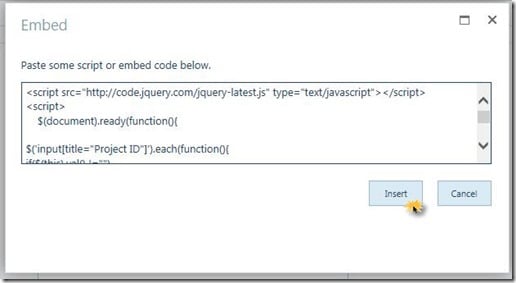
After adding the script editor web part now we can click on EDIT SNIPPET to add out jQuery Code, then click insert.
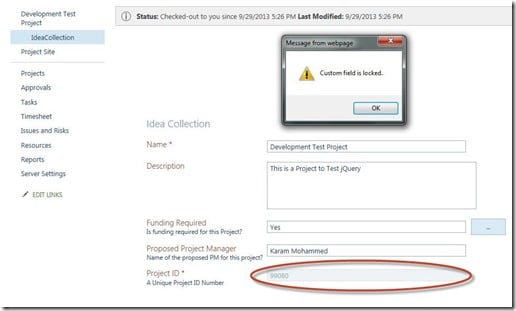
To check if the code is working I am going to create a new project and enter the required info and see if the custom filed will be locked:
Let’s proceed and save the project:
We can see that the jQuery prompted us with a message saying that the custom field is now locked and you can see right now after entering a value in the custom field it have been grayed out (Read Only) can’t change or delete the value in it.